どうも、こんにちは、だんなです。
第1回の「回転寿司くん君ゲーム」の解説、「キャラをアニメーションさせる」です。
解説① キャラをアニメーションさせる。
上記のゲームプログラムから、キャラをアニメーションさせる部分のみを抽出して解説をしていきます。実際にプログラムを動作させるとこんな感じになります。
キャラクターをアニメーションさせるプログラムは、素材で9割・ライブラリで1割が完成します。自分で作るプログラム自体は、ホントに難しいものではありませんので、さっそく進めていきましょう!
解説② 解説用のプログラムをダウンロードして開く。
背景をスクロールさせるだけのプログラムをダウンロードして実行してみましょう。アップロード先は、GitHub(ギットハブ)というサイトになります。
https://github.com/mat-tun-neo/kaitenzushi-kun/tree/animation
・プログラムファイル kaitenzushi-kun.py
・アニメーションさせる画像 images/aji000.png ~ aji027.png
・アニメーションさせる画像 images/dog000.png ~ dog079.png
・アニメーションさせる画像 images/ika000.png ~ ika027.png
・アニメーションさせる画像 images/veg000.png ~ veg030.png
のファイルで動いています。
プログラムファイル kaitenzushi-kun.py
from pygame_functions import *
from random import random
SCREEN_X = 1200 # 画面 横サイズ (ピクセル)
SCREEN_Y = 600 # 画面 縦サイズ (ピクセル)
PLAYER_IMAGE = "aji" # プレイヤー 画像ファイル名
PLAYER_ALLIMAGE = 27 # プレイヤー アニメーション全コマ数
PLAYER_WIDTH = 192 # プレイヤー 横サイズ (ピクセル)
PLAYER_HEIGHT = 160 # プレイヤー 縦サイズ (ピクセル)
PLAYER_SCALE = 2 # プレイヤー 画像の拡大率
PLAYER_Y = 100 # プレイヤー 初期Y位置 (ピクセル)
RAIL_Y = 312 # レール 初期Y位置 (ピクセル)
screen = screenSize(SCREEN_X, SCREEN_Y)
# プレイヤー初期描画
player = makeSprite("images/" + PLAYER_IMAGE + "000.png")
for i in range(PLAYER_ALLIMAGE - 1):
addSpriteImage(player, "images/" + PLAYER_IMAGE + format(i + 1, '03') + ".png")
player_x = SCREEN_X / 2 - PLAYER_WIDTH
transformSprite(player, 0, PLAYER_SCALE)
moveSprite(player, player_x, PLAYER_Y)
showSprite(player)
# ループ初期値
playerImgNo = 0
# メインループ
while True:
playerImgNo += 1
if playerImgNo == PLAYER_ALLIMAGE:
playerImgNo = 0
changeSpriteImage(player, playerImgNo)
tick(20)
アニメーションさせる画像 images/aji000.png ~ aji027.png

アニメーションさせる画像 images/dog000.png ~ dog079.png

アニメーションさせる画像 images/ika000.png ~ ika027.png

アニメーションさせる画像 images/veg000.png ~ veg030.png

解説③ プログラムの解説
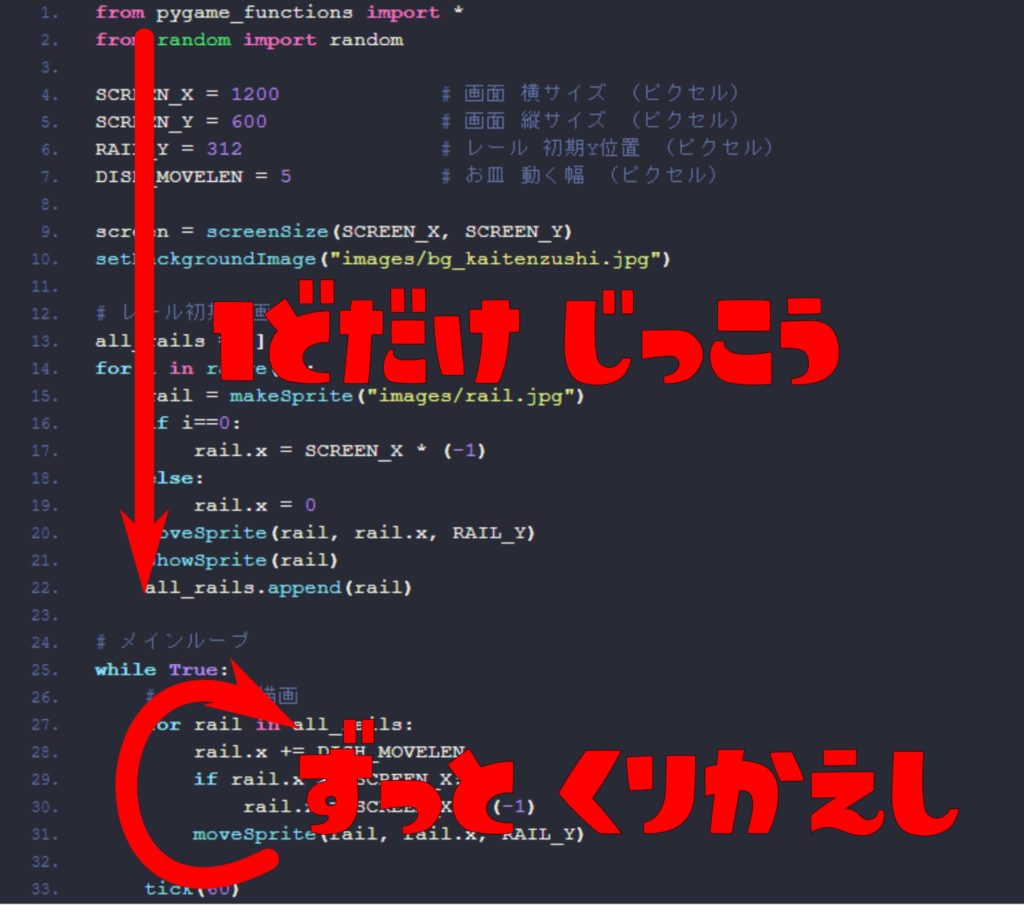
簡単なゲームプログラムは、だいたいの場合、以下のような動きをしています。

一度だけ実行するプログラム部分
⇒ スプライトと呼ばれる部品を作る(画面に配置する)
ずっと繰り返し実行されるメインループ部分
⇒ スプライトを移動させたり消したり再配置したりする
という作りになっています。
それでは、各プログラム部分ごとに解説をしていきます。
初期値設定(1~12行)
from pygame_functions import * from random import random SCREEN_X = 1200 # 画面 横サイズ (ピクセル) SCREEN_Y = 600 # 画面 縦サイズ (ピクセル) PLAYER_IMAGE = "aji" # プレイヤー 画像ファイル名 PLAYER_ALLIMAGE = 27 # プレイヤー アニメーション全コマ数 PLAYER_WIDTH = 192 # プレイヤー 横サイズ (ピクセル) PLAYER_HEIGHT = 160 # プレイヤー 縦サイズ (ピクセル) PLAYER_SCALE = 2 # プレイヤー 画像の拡大率 PLAYER_Y = 100 # プレイヤー 初期Y位置 (ピクセル) RAIL_Y = 312 # レール 初期Y位置 (ピクセル)
必要なライブラリのインポート(ライブラリを使いますという宣言)をしています。
また、プログラム中で使用する数値(画面サイズとか座標とか)を定数に格納しています。なぜ定数に格納しておくかというと、後から数値を変更してゲームバランスを調整することが多いため、プログラムのあちこちに数値が書かれると書き直しが大変だからです。
定数「PLAYER_IMAGE」の値を書き換えることで、アニメーションさせるファイルを切り替えています。
ゲーム画面を開く(14行)
screen = screenSize(SCREEN_X, SCREEN_Y)
横1200ピクセル×縦600ピクセルのゲーム画面を開いています。

アニメーションさせるキャラのスプライトを配置(16~25行)
# プレイヤー初期描画
player = makeSprite("images/" + PLAYER_IMAGE + "000.png")
for i in range(PLAYER_ALLIMAGE - 1):
addSpriteImage(player, "images/" + PLAYER_IMAGE + format(i + 1, '03') + ".png")
player_x = SCREEN_X / 2 - PLAYER_WIDTH
transformSprite(player, 0, PLAYER_SCALE)
moveSprite(player, player_x, PLAYER_Y)
showSprite(player)
ちょっと難しいことをしてそうに見えますが、簡単に言うと「player」という名前のスプライトにアニメーションの全パターンを読み込ませて、1コマ目を表示しています。
以下の命令は今回使用したpython用ライブラリの関数なので、他の言語やライブラリだと考え方が異なるかもしれません。それぞれのライブラリは先人の優秀なプログラマーさん達が、より使いやすく改造を重ねた結果なので、どれも使いやすく作られています。
makeSprite
⇒ 画像ファイルからスプライトを作成する
addSpriteImage
⇒ 作成済みのスプライトに画像を追加する
transformSprite
⇒ スプライトの表示倍率を変更する
moveSprite
⇒ スプライトを指定した座標に移動させる
showSprite
⇒ スプライトを表示させる(逆に非表示にする関数もあります)
メインループでスプライトの表示コマを変更する(25~35行)
# ループ初期値
playerImgNo = 0
# メインループ
while True:
playerImgNo += 1
if playerImgNo == PLAYER_ALLIMAGE:
playerImgNo = 0
changeSpriteImage(player, playerImgNo)
tick(20)
メインループでアニメーションさせたいスプライトのコマを変更します。
今回は、playerImgNoという変数(初期値0)を用意して、最終コマになるまでインクリメント〔+1していくこと〕しています。
インクリメントし続けると、いずれ表示するコマがなくなってしまいますので、最終コマ(PLAYER_ALLIMAGE)になったら初期値 0 に戻すようにしています。
ちなみに、35行目の tick はライブラリの関数で、どのくらいの fps(frames per second)で「コマ/秒」で動かすかを決められます。数値を大きくすると速く動きます。
以上、だんなのゲームプログラミング入門講座(第1回解説:キャラをアニメーションさせる)でした。