どうも、こんにちは、だんなです。
第1回の「回転寿司くん君ゲーム」の解説、「背景をスクロールさせる」です。
解説① 背景をスクロールさせる。
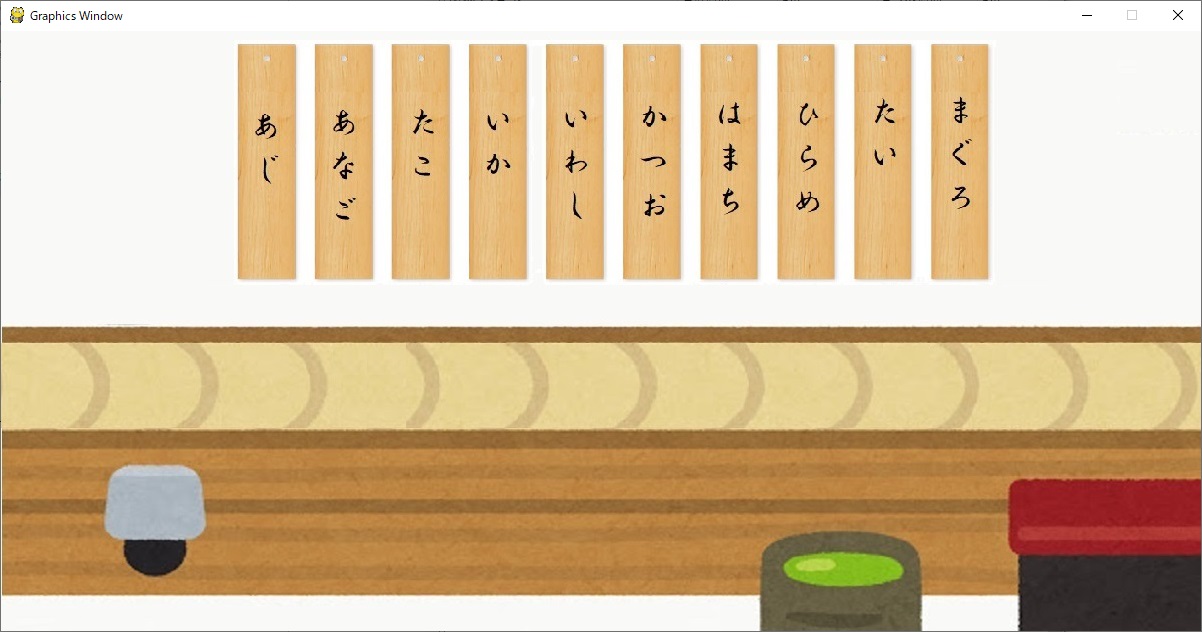
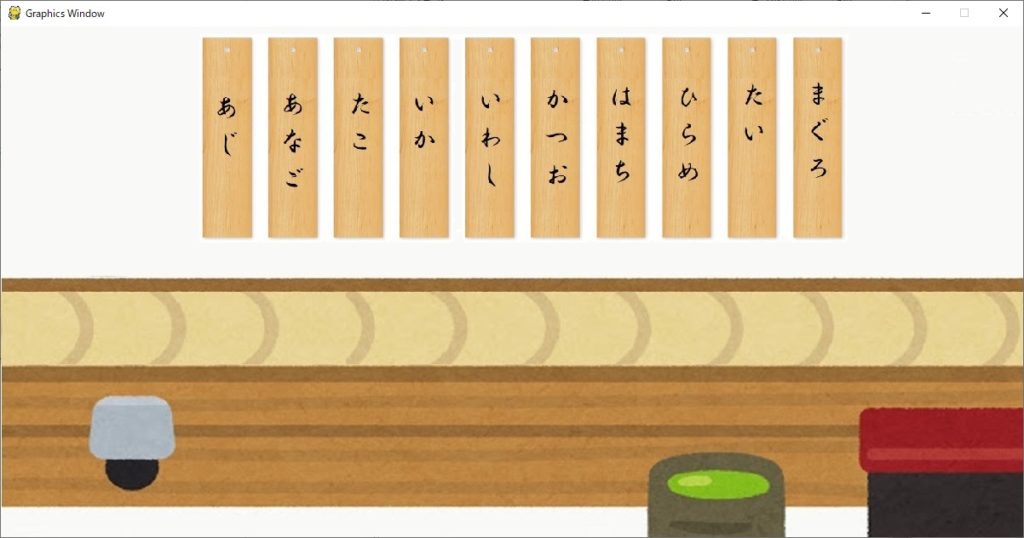
上記のゲームプログラムから、背景をスクロールさせる部分のみを抽出して解説をしていきます。実際にプログラムを動作させるとこんな感じになります。
解説② 解説用のプログラムをダウンロードして開く。
背景をスクロールさせるだけのプログラムをダウンロードして実行してみましょう。アップロード先は、GitHub(ギットハブ)というサイトになります。
https://github.com/mat-tun-neo/kaitenzushi-kun/tree/scroll
・プログラムファイル kaitenzushi-kun.py
・背景画像ファイル bg_kaitenzushi.jpg
・スクロールさせる画像 rail.jpg
の3つのファイルで動いています。
プログラムファイル kaitenzushi-kun.py
from pygame_functions import *
from random import random
SCREEN_X = 1200 # 画面 横サイズ (ピクセル)
SCREEN_Y = 600 # 画面 縦サイズ (ピクセル)
RAIL_Y = 312 # レール 初期Y位置 (ピクセル)
DISH_MOVELEN = 5 # お皿 動く幅 (ピクセル)
screen = screenSize(SCREEN_X, SCREEN_Y)
setBackgroundImage("images/bg_kaitenzushi.jpg")
# レール初期描画
all_rails = []
for i in range(2):
rail = makeSprite("images/rail.jpg")
if i==0:
rail.x = SCREEN_X * (-1)
else:
rail.x = 0
moveSprite(rail, rail.x, RAIL_Y)
showSprite(rail)
all_rails.append(rail)
# メインループ
while True:
# レールの描画
for rail in all_rails:
rail.x += DISH_MOVELEN
if rail.x >= SCREEN_X:
rail.x = SCREEN_X * (-1)
moveSprite(rail, rail.x, RAIL_Y)
tick(60)
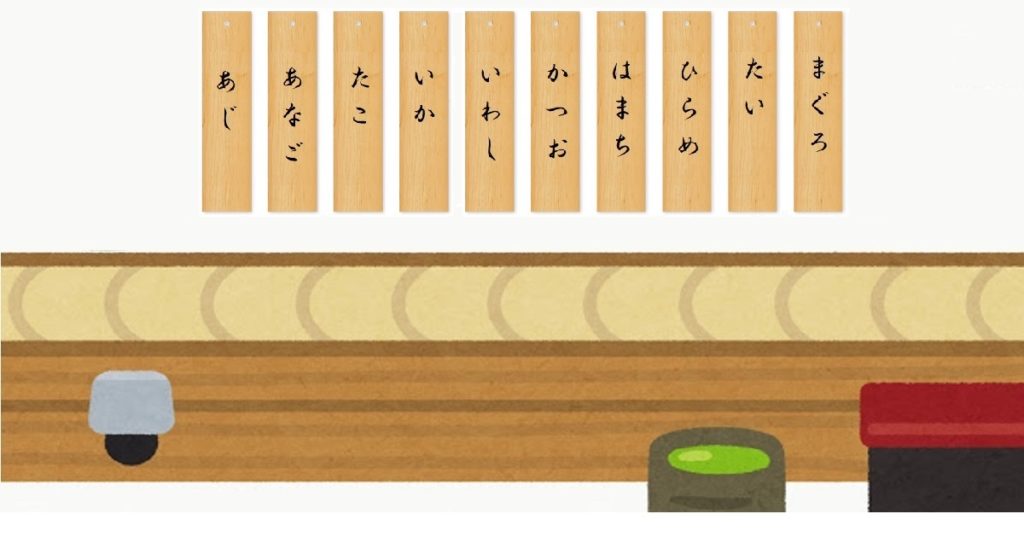
背景画像ファイル bg_kaitenzushi.jpg

スクロールさせる画像 rail.jpg

解説③ プログラムの解説
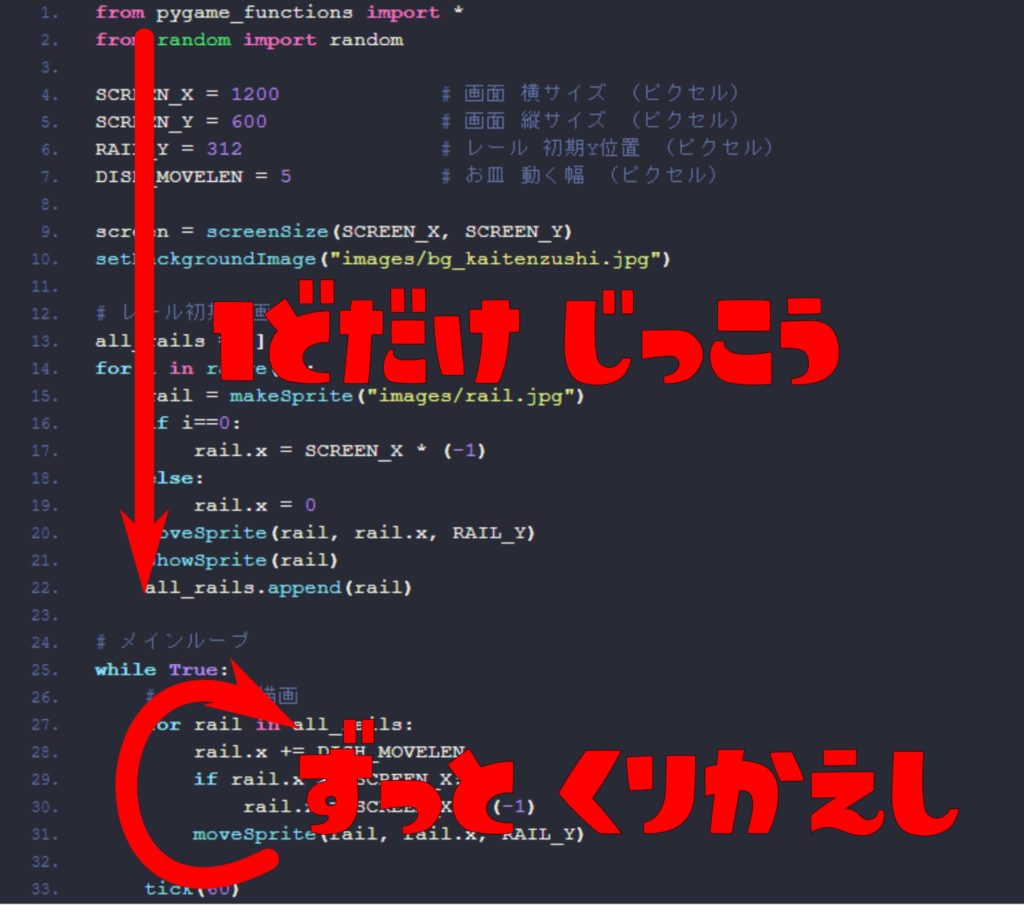
簡単なゲームプログラムは、だいたいの場合、以下のような動きをしています。

一度だけ実行するプログラム部分
⇒ スプライトと呼ばれる部品を作る(画面に配置する)
ずっと繰り返し実行されるメインループ部分
⇒ スプライトを移動させたり消したり再配置したりする
という作りになっています。
それでは、各プログラム部分ごとに解説をしていきます。
初期値設定(1~7行)
from pygame_functions import * from random import random SCREEN_X = 1200 # 画面 横サイズ (ピクセル) SCREEN_Y = 600 # 画面 縦サイズ (ピクセル) RAIL_Y = 312 # レール 初期Y位置 (ピクセル) DISH_MOVELEN = 5 # お皿 動く幅 (ピクセル)
必要なライブラリのインポート(ライブラリを使いますという宣言)をしています。
また、プログラム中で使用する数値(画面サイズとか座標とか)を定数に格納しています。なぜ定数に格納しておくかというと、後から数値を変更してゲームバランスを調整することが多いため、プログラムのあちこちに数値が書かれると書き直しが大変だからです。
ゲーム画面を開く(9~10行)
screen = screenSize(SCREEN_X, SCREEN_Y)
setBackgroundImage("images/bg_kaitenzushi.jpg")
横1200ピクセル×縦600ピクセルのゲーム画面を開いています。
スクロールしない背景部分(以下の画像)を配置しています。

スクロールさせるレール画像のスプライトを配置(12~22行)
# レール初期描画
all_rails = []
for i in range(2):
rail = makeSprite("images/rail.jpg")
if i==0:
rail.x = SCREEN_X * (-1)
else:
rail.x = 0
moveSprite(rail, rail.x, RAIL_Y)
showSprite(rail)
all_rails.append(rail)
この部分が理解できるかどうかで、スクロールの処理が書けるかがほぼ決まってきますので、頑張りましょう!
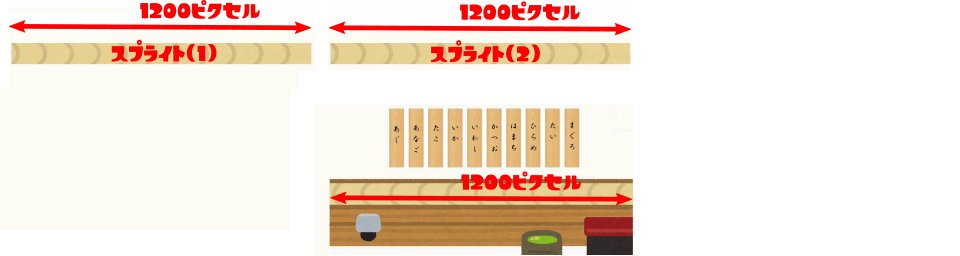
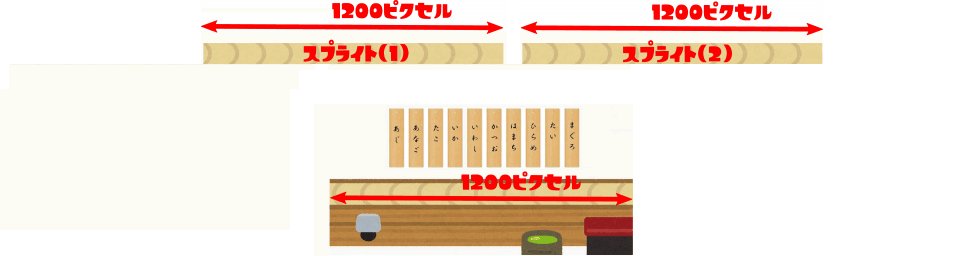
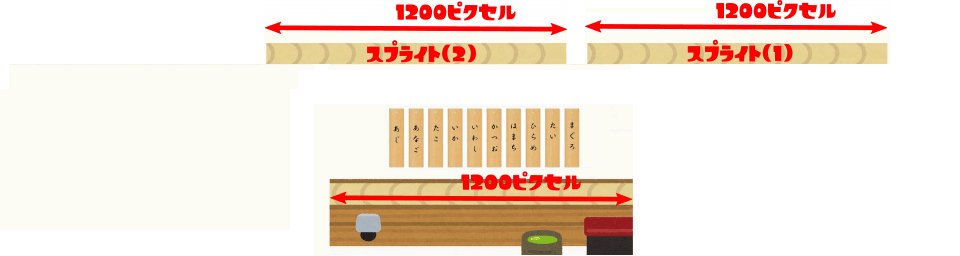
簡単に言いますと、画面の横サイズ(1200ピクセル)と同じサイズの画像スプライトを2つ並べて配置しています。

スプライト(1)の初期X座標は -1200、スプライト(2)の初期X座標は 0 です。2つのスプライトはぴったりくっついていて、境目はわからないように模様を調整する必要があります。
メインループでスプライトを移動(24~31行)
# メインループ
while True:
# レールの描画
for rail in all_rails:
rail.x += DISH_MOVELEN
if rail.x >= SCREEN_X:
rail.x = SCREEN_X * (-1)
moveSprite(rail, rail.x, RAIL_Y)
tick(60)
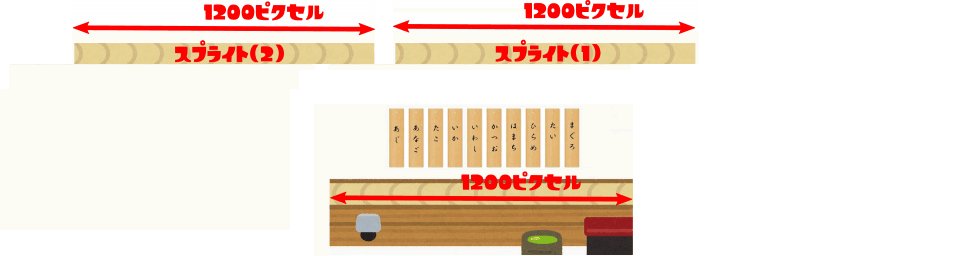
メインループでスクロールさせたいスプライトを移動させます。
今回は、2つそれぞれのスプライトを5ピクセルずつ右に動かしています。
動かし続けると、いずれ表示する部分がなくなってしまいますので、ゲーム画面の横サイズ分を通り過ぎたら初期X座標を -1200 とするようにしています。

ちなみに、33行目の tick はライブラリの関数で、どのくらいの fps(frames per second)で「コマ/秒」で動かすかを決められます。数値を大きくすると速く動きます。
以上、だんなのゲームプログラミング入門講座(第1回解説:背景をスクロールさせる)でした。