どうも、こんにちは、だんなです。
2020年、プログラミング教育が小学校で必修化されることもあり、 本業システムエンジニアのだんなが息子に簡単なプログラミング(Python:パイソン)を教えてみる入門講座の第13回になります。
前回に引き続き、小学生の息子が実際にプログラミングを実践してみて、疑問に思った感じたところをブログ記事に残していきますので、今から子供にプログラミングを教えたい、親子で一緒に学んでみたい方なら誰にでもお勧めの入門教材になると思います。

第8回以降は「標準入力」という機能を使います。
理解が進んでいない方は、先にコチラをご覧ください。
第8回:いっぱいの「い」を「お」に変えてみよう
第9回:横書きを縦書きやナナメ書きにしてみよう
第10回:俳句や川柳を5・7・5で改行させよう
第11回:「あ」の付く都道府県を一瞬で答えよう
第12回:スプラトゥーンのブキを絞りこもう
- 簡単なプログラミングを体験してみたい方
- 今までプログラミングをやったことのない初心者の方
- プログラミング言語Python[パイソン]を使って簡単なプログラムを実行
- 画面やキーボード操作がわかりにくい場合は、Youtube動画を見て確認
- 疑問点があれば、コメントやtwitterに書いてくれればお答えします
- このサイト(あゆすた)をパソコンで見ている方ならそのまま実行可能
- ブラウザだけで実行可能なので、難しいインストール作業などの準備は不要
本業のシステムエンジニアの皆さんがプログラミングをする場合には、いろいろ面倒な準備が必要だったりするのですが、このプログラミング入門講座では「簡単に」「無料で」プログラム実行できます。
実行手順は以下の4点となります。
入門教材① プログラミングを実行する画面を開く
入門教材② 標準入力エリアに入力データを書く
入門教材③ プログラムを書く(第13回は大きな文字や絵を表示してくれるプログラムです)
入門教材④ 実行ボタンを押す
それでは、さっそく進めていきましょう!
大きな文字や絵って?

むすこ君、
外を歩いてると、いろんな場所に大きい文字や絵が光っていることに気づくかな?

ん~、例えばどんなの?



こんなやつがわかりやすいかな。

あ~、あるね、あるね。
今回はコレを作るの?

そうだね。
文字や絵の元となるデータを標準入力画面にコピー・貼り付けしてもらって、それを大きく表示させてみようと思ってるよ。


やっちゃいMAXXぅ~
入門教材① プログラミングを実行する画面を開く
プログラミングを実行する画面を開きます。本当にめちゃくちゃ簡単です。
以下のリンクをクリックして下さい。
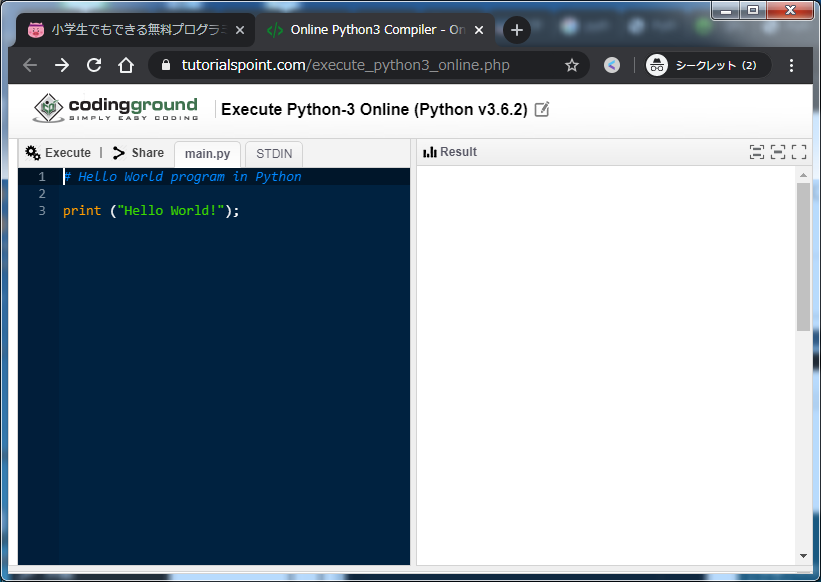
codingground SIMPLY EASY CODING [python]

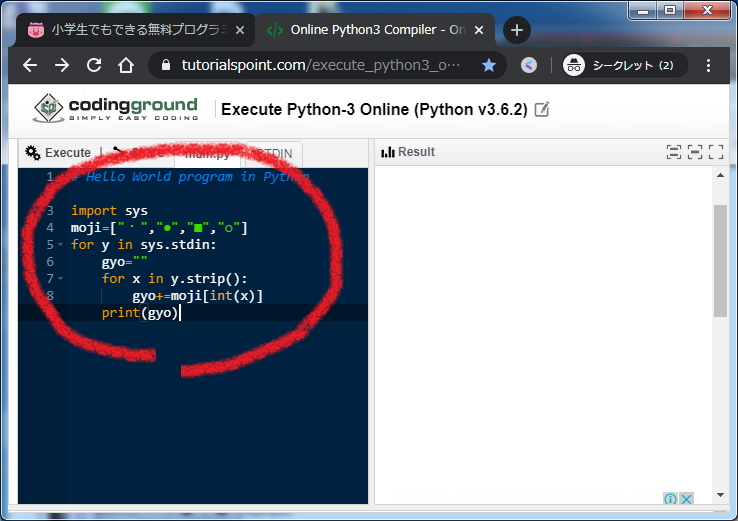
codingground(コーディンググラウンド)という無料プログラム実行サイトが開きます。
上の画像のような画面が出てくれば準備完了です!
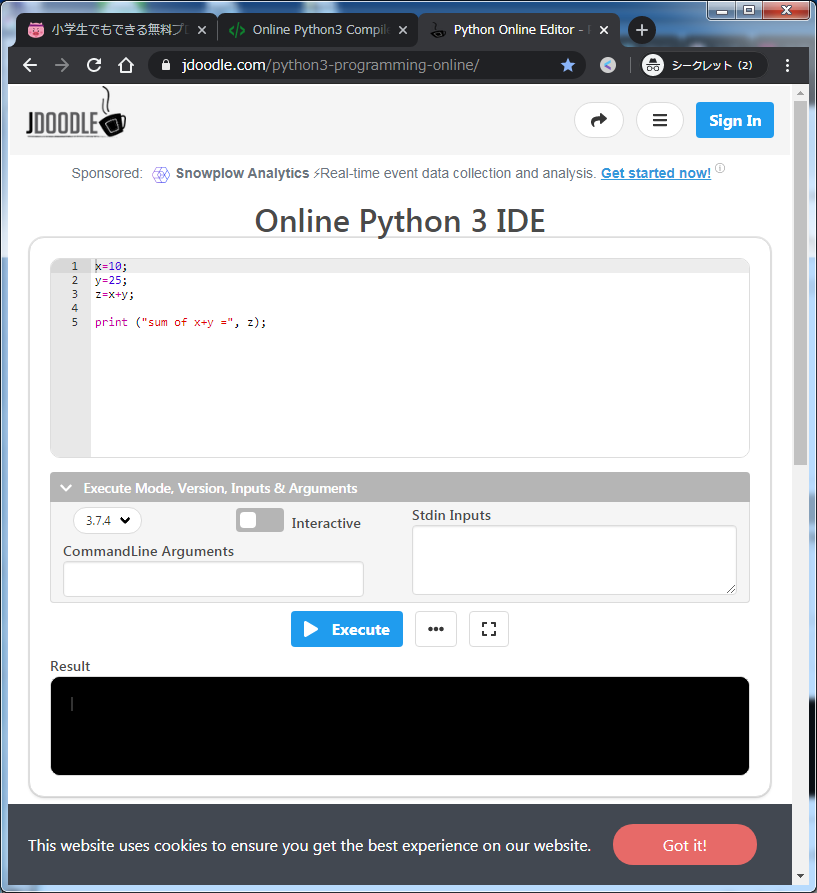
※ サイトが重くて動かない場合は、以下のサイトを使って下さい。

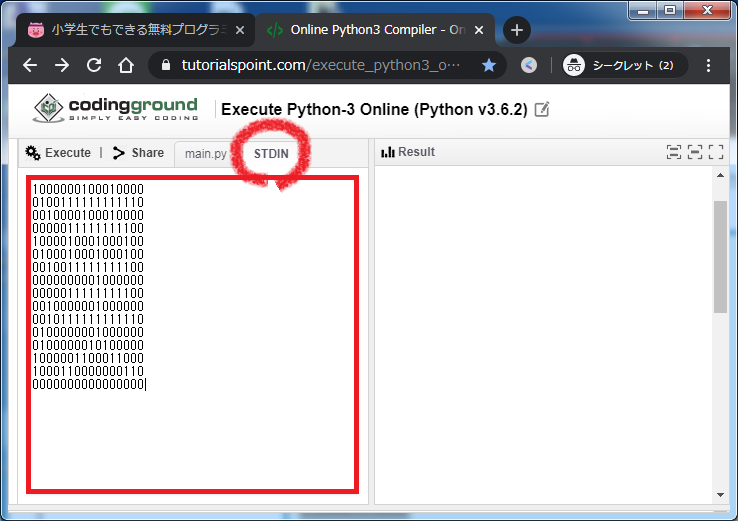
入門教材② 標準入力エリアに入力データを書く
今回のプログラムも標準入力の画面を使います。
画面左側にある「STDIN」(標準入力の意味)を押して、入力データを書きましょう。
1000000100010000
0100111111111110
0010000100010000
0000011111111100
1000010001000100
0100010001000100
0010011111111100
0000000001000000
0000011111111100
0010000001000000
0010111111111110
0100000001000000
0100000010100000
1000001100011000
1000110000000110
0000000000000000

最初はコレをコピー・貼り付けしてやってみよう!
元データだけ見ても、何が書いてあるのかよくわからないよね。

うわっ、何コレ!
何の意味があるの???
今回は標準入力のエリアに、文字や絵の元データをコピー・貼り付けして、その後プログラムを作っていきます。

入門教材③ プログラムを書く(第13回は大きな文字や絵を表示してくれるプログラムです)
入力データの準備ができたら、次にプログラムを書いていきましょう。
パソコンのキーボードを使って、画面左側にプログラムを書いていきます。
第13回は、Python[パイソン]というプログラミング言語を使って、大きな文字や絵を表示するプログラムを作ります。

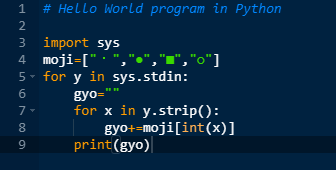
画面の上側に、上の画像と同じ7行のプログラムを書いてみて下さい。
実行すると、標準入力エリアの文字や絵の元データを大きく表示するプログラムです。
上側に7行のプログラムが書き終わって、以下のような状態になれば完成です。

入門教材④ 実行ボタンを押す
最後に、書き終わったプログラムを実行してみます。
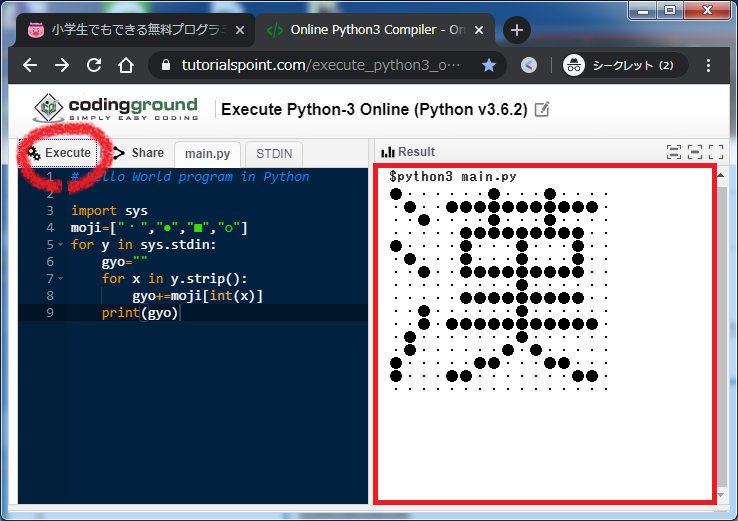
左上にある「Execute」(実行)のボタンを押してみましょう。

画面下の「Result」(結果)に、文字や絵が大きく表示されましたか?

そういうことか~
言われてみれば元のデータにも
うっすらと文字が見えるね

今回は、もう一つ、元データを用意してみたよ。
何が表示されるか、標準入力エリアにコピー・貼り付けして実行してみよう!
0001111110000000000000000000010000110000
0001113331111000000000000000100033110000
0000011300003111101111111011000033100000
0000001130000000310000000130000331000000
0000000113000000000000000000033310000000
0000000011333330000000000000313100000000
0000000000113100000000000000031000000000
0000000000001000000000000000001000000000
0000000000001000110000000011001000000000
0000000000013001131000000113100100000000
0000000000010001111000000111100100000000
0000000000010000110000000011000100000000
0001000000100220000001100000022010000000
0001100000102222000000000000222210000000
0001310000102222001001100100222210000000
0001031000100220000110011000022010000000
0001003100010000000000000000000100000000
0001000310013000000000000000003100000000
0001000031001000000000000000001000000000
0001000003113000000033330000003100000000
0001000000311000000003300000000100000000
0001000000010000001000000100000100000000
0000100001100010001000000100010100000000
0000010013100010000100001000010010000000
0000100133100031000100001000130010000000
0000101313100031000100001000130010000000
0000010331100003100100001001300010000000
0000001333100000311000000113000010000000

あっ・・・
コレは・・・ (察し)
子供に大人気の・・・

見えちゃったか~
そうそう、その人気者だよ。
次回は、元データからは正解が見えないようなプログラムを作ろうかな。

お父さんは、どうやってこういう
データを作ってるの?

えっとね、
仕事でもそうなんだけど、データを作るためのツールを自分で作るんだよ。
今回は、こんなお絵かきツールを先に作ってデータを用意したんだ。
ドット絵・お絵かきツール

これならボクにもデータが作れそう!

JavaScript(ジャバスクリプト)
というプログラム言語を覚えると、いろいろ動きのあるページが作れるよ。
他にも、
模様がうようよ動くページ
とか、むすこ君の好きな
15タイルゲーム
とかも作れるんだよ!

何コレ!スゴイ!、面白い~!
うようよが幻想的で綺麗!気に入ったよ~
(ひたすら模様がうようよ動くページでマウスの動きを試行錯誤する息子。)

次回の入門講座では、別の文字を書くプログラムでなぜそのような動作をするのかを解説しようと思っています。お楽しみに!
以上、だんなの「初心者のためのPythonプログラミング入門講座」でした。

おすすめの入門書籍・入門教材

初心者の方にオススメな本を紹介します。